提示:
演讲
前端大型免费公开课讲座
课程
零基础学习的前端教程都在这里~
上个月底在朋友圈看到一个分享,说“这可能是地球上最美的h5了。”点开后发现这个h5还是很独特的。想了一会儿,我决定不模仿一个。
到现在,高仿已经基本完成。
线上地址github地址除了手机上的媒体控制不兼容,其他基本都是模仿。那么,为了让你有高度被模仿的感觉,最好用chrome的手机调试模式来访问。微信打开后,你听不到声音,也看不到视频...(后面还有时间看是不是模仿。)
我想模仿一下,因为我觉得这个h5挺酷的,我想看看我需要多久才能找到并实现它的技术路径。
需求分析
这个h5的主要玩法很简单:地球自转时会播放背景音乐(比如海浪声)。为了找出这个声音来自地球上的哪个地方,你需要长时间按下按钮,然后地球就会自动旋转到目标位置。然后镜头拉近,穿过云层,最后你会看到与这个声音相关的视频内容;松开手后,上面的过程会倒退,地球又开始转动,播放下一段神秘的背景音乐。
个人觉得这个设计还是很新颖的,不是说用3D效果,而是用最基本的3D效果和其他常规动画技术实现一个看似复杂的动画(把宇宙画得更接近表面的过程),可以在移动浏览器上流畅运行。另外,声音和视频完美搭配,用户体验不错。
我不确定什么是撞击和规格。我的想法是先在公文里找到这些关键词。如果我找不到他们,我会在谷歌上添加三个。凹凸相关的东西在官网上可以找到,但是最有帮助的是一个关于如何使用threejs创建地球的详细教程。(如果这个教程早点出来的话,会节省修改样例代码的时间。主要是不熟悉3p,没想到哪个例子可能已经有很多教程了)
更改earth4.jpg地图后:

教程中的步骤这里就不赘述了,下面只简单说明一些关键的东西。
地球凹凸
了解bumpmap:
凹凸贴图是一种模拟物体表面凹凸和皱纹的技术。结果是一个明显凹凸不平的表面,而不是一个光滑的表面,尽管底层物体的表面实际上没有改变。对不起,你不能用这种技术倾斜相机看3D山。您可以使用凹凸贴图参数来调整凹凸效果(贴图对照明的影响程度)
through js中的Bumpmap调整光的感知,使人明显感觉到表面的不光滑,但并没有给网格增加起伏,也就是并没有真正改变形状。
官方bumpmap示例渲染如下:

其实这里的earth_bump.jpg是一个DEM,在threejs和heightmap其他地方都叫bumpmap。也就是说高程用灰度表示,越暗越低,越亮越高。常用于GIS专业,这也用于unity3D中的地形创建。
增加了地球凹凸:

地球_规格
要明白earth_spec.jpg是一个镜面贴图,用来调整镜面反射。这里,它主要调整海洋对光的反射,增加真实性。
添加earth_spec后:

浮云
云的添加在前面的教程中已经详细介绍过了,它实际上是一个半径更大的同心球体。
添加云后:

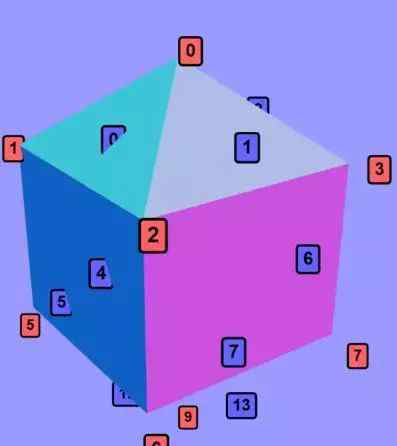
浮动标签
在xplan中,地球表面有一个城市标签,会随着地球的自转而移动,同时保持水平方向。Google关键词:threejs浮动标签。所以我发现:
http://threejs.org/examples/#webgl_spriteshttp://stemkoski.github.io/Three.js/Labeled-Geometry.html
很容易找到方向。稍微参考一下官方API文档和找到的示例代码,就可以轻松地在地球上添加浮动标签。

摘要
在这一点上,3D地球的绘制几乎是一样的。虽然threejs是个新事物,但是大部分函数都很容易找到方向,改变样例代码可以很快达到想要的效果,所以这个过程并不难。关键是如何在一个未知的领域找到自己想要的东西,并快速的为自己所用。
但是我在过程中遇到了性能问题,造成了长时间的延迟。Xplan页面在chrome PC和手机模式下有近60 fps,而我创建的地球在PC模式下有60 FPS,而在手机模式下不到30 fps!最后,逐一调试代码和修改参数花了很长时间才找到原因:
renderer.setPixelRatio(window.devicePixelRatio)triple js的样例代码中有这样一行,导致我的代码比xplan代码在手机上画的像素点多了一倍,从而导致性能呈指数级下降。
另外,前面说过,对于3D框架中的距离单位和坐标,我是非常模糊的。所以在这里,关于地球的大小,相机的朝向,每个城市标签的3D坐标等与3D坐标相关的问题,我硬拷贝了xplan的参数(还好他们的代码没有压缩...).还有一点需要承认,那就是地球背后的浅蓝色光晕效果,好像用了一些高级的渲染技术,所以我把这部分xplan代码硬移动了。
出发地:segmentfault.com/a/1190000013191860
声明:文章版权归作者所有。如有侵权,请联系边肖删除。
1.《threejs 实战:用 threejs 创建一个地球》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《threejs 实战:用 threejs 创建一个地球》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.lu-xu.com/shehui/648842.html